
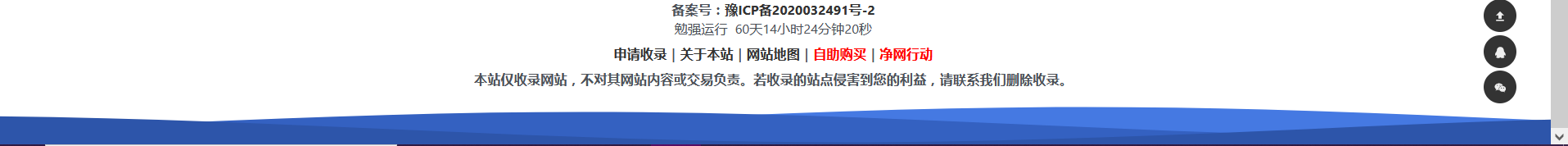
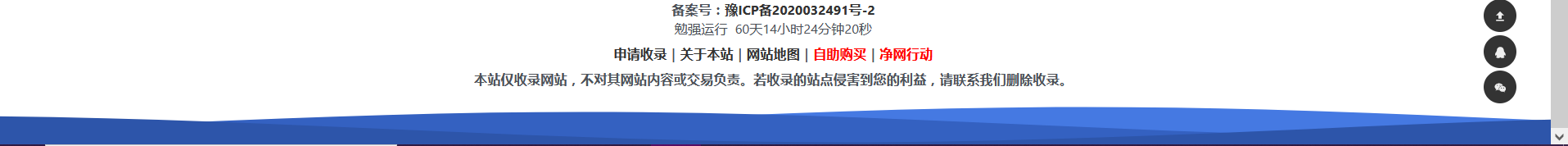
演示效果请前往:https://www.renwai.cn/查看
只需要将以下代码放到网站的footer文件即可,操作简单方便。
我也在代码里注释了可以稍微修改的地方,可以跟你的网站更加契合,使用之前请删除代码中括号及以内的中文,如果有疑问请下方留言。

以下内容为隐藏内容
请扫码关注公众号获取验证码后继续阅读!

演示效果请前往:https://www.renwai.cn/查看
只需要将以下代码放到网站的footer文件即可,操作简单方便。
我也在代码里注释了可以稍微修改的地方,可以跟你的网站更加契合,使用之前请删除代码中括号及以内的中文,如果有疑问请下方留言。

以下内容为隐藏内容
请扫码关注公众号获取验证码后继续阅读!